Out with the old, in with the new.
Everything ages. We slow down, we creak, we have odd JavaScript errors here and there (well us developers do!). Websites are no different, technologies change and what was once new and shiny is now antiquated and sluggish.
Now, I don’t mean to be too harsh to our old website, it was actually quite good. But our standards are high at Codebots, and we knew it was time for an upgrade to meet our ever unreachable expectations.
I’ll cut to the chase.
The new update is epic. Whether you’re investigating our products on the train with 3G, or showing off what Codebots can do to a coworker on your 4K monitor, the site essentially loads instantly.
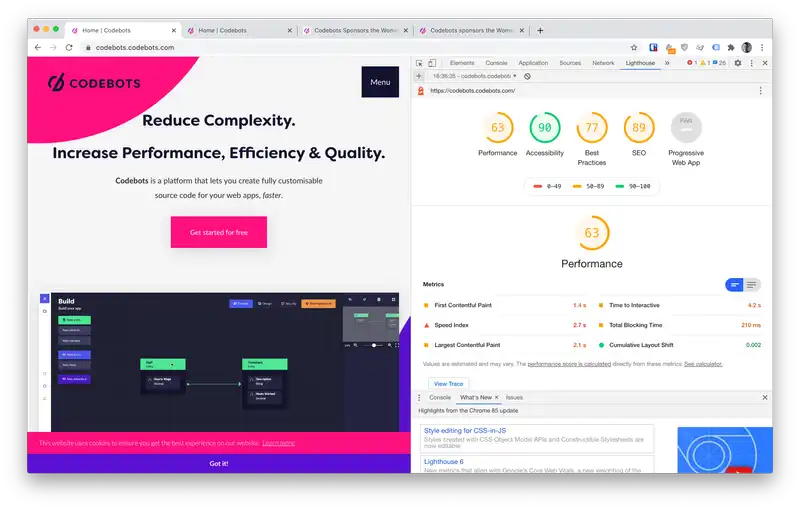
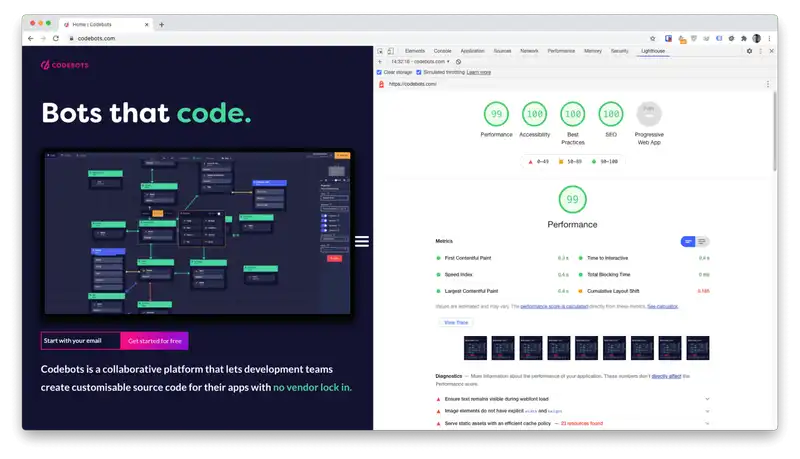
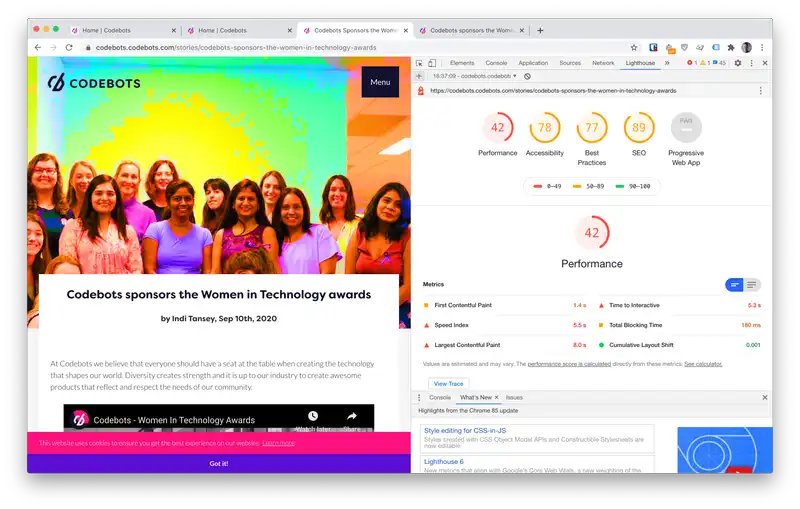
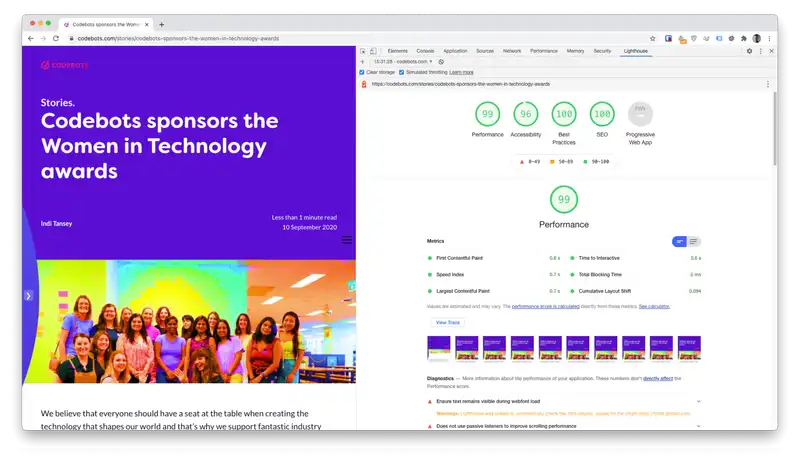
Just checkout these before and after beauty shots comparing the old site with the new.
Firstly for the homepage.


And secondly, for our most recent article at the time.


Woohoo! This is loading content rich articles and homepage media too.
Now, let’s get into the nitty-gritty.
Why is it performing better?
Magic?!
Magic is for Bluetooth and WiFi, unfortunately there is no magic here.
This biggest culprit for slow performance was JavaScript and serverside rendering.
These technologies can be features in the right scenarios, allowing pages to dynamically change and render on the fly. However, it had grown increasingly common that much of our content, the front pages and blog articles, were static.
Meaning they didn’t need these capabilities.
If we could somehow prebuild the site before our users got to it, if we could statically generate everything, we could drastically decrease the load times.
How to statically generate a site.
Statistically, statically generated sites are faster.
This has led to a range of “static site generators” popping up in the development environment over the years.
To name a few:
These generators not only put celebrity baby names to shame, they make development of static sites easy.
Static site generators allow the use of prebuilt themes, layouts, generation of pages from data files, loops in HTML, and more.
Jekyll is incredibly popular, with a bunch of plugins. Utilising these would allow us to create the new codebots.com in a short amount of time, an aspect crucial for any startup.
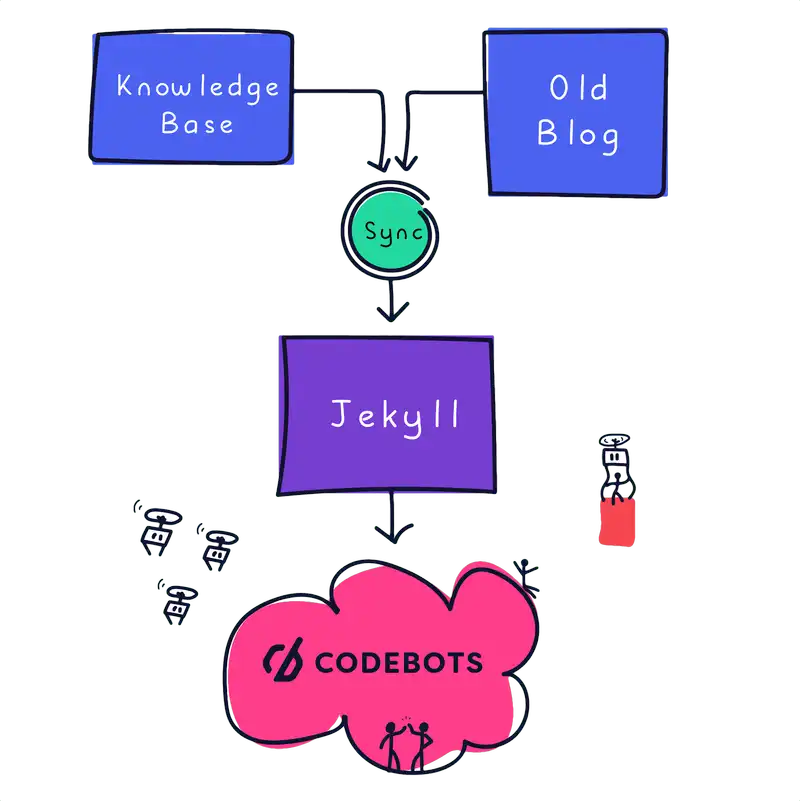
So, we chose Jekyll.
Creating the new homepage, features page, and other main pages would be easy. It’s simple HTML and CSS (essentially).
We however didn’t want to lose the massive amount of blog articles we had previously written for you, so we decided to migrate them from the old site.
Oh, and we also wanted to make our entire Codebots Knowledge Base available to you as well.
Luckily, Codebots came to the rescue. Our blog was built on top of a codebot, which meant there was an API baked in, allowing us to easily write scripts to pull only the data we needed for the new blog.
Additionally, the Codebots Knowledge Base is also built with a codebot, again allowing access via an API, so we were able to easily sync data from the knowledge base into our new site.

Mark me, markdown.
With all our blog and knowledge base articles downloaded as markdown (.md) files, we needed a way to structure the data categorically, as each article belongs to a certain topic (Artificial Intelligence, Continuous Modernisation, etc).
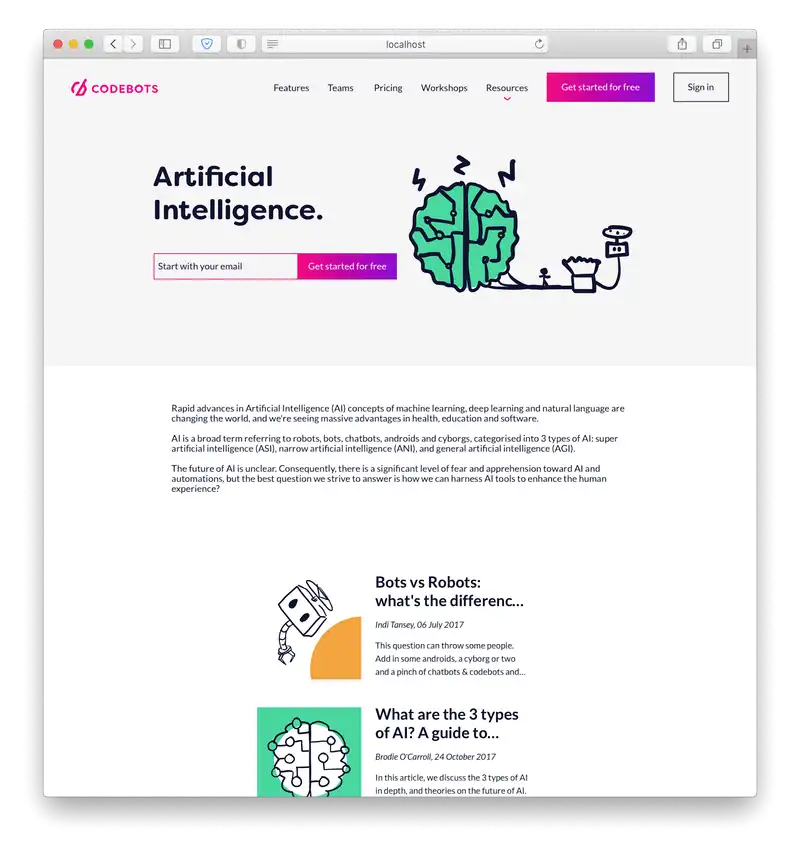
Jekyll Collections to the rescue, mixed with Liquid templating, allows easy generation of “silo pages”, basically a page for each category, with a list of its articles.

The above silo page is 1 of 9 silo pages that are automatically generating using Jekyll Data Files.
Things like this help make the blogging experience better for our content creators, and you.
Plugins plug.
Utilising existing development work is crucial to getting to market in time, and we used various Jekyll Plugins to gain features that we needed fast.
Below is a table of the main plugins utilised:
| Plugin | Purpose | How We Used It |
|---|---|---|
| Datapage Generator | Generate html pages from data files | Creating many pages that differ slightly, such as silo pages |
| Postfiles | Allows storing article content together in one folder | Greatly improves management of article content |
| Sitemap | Generates sitemap automatically | For sitemaps, duh, which help with SEO |
| Loading Lazy | Automatically makes all images lazy load | Ensure all images in articles lazy load, improving performance |
| Responsive Images | Generates responsive image versions of all images | Ensure all images in articles load fast depending on device |
The plugins Datapage Generator and Postfiles are absolute necessities to the blogging experience, crucial to our connection with users. Whilst the Responsive Images plugin enabled huge wins in load times for practically all users, especially those on mobile or with 1080p or less resolution displays.
Taking advantage of these capabilities saved our team countless hours.
I would recommend these plugins to anyone who is thinking of developing their own blog.
Quick-ness Summary.
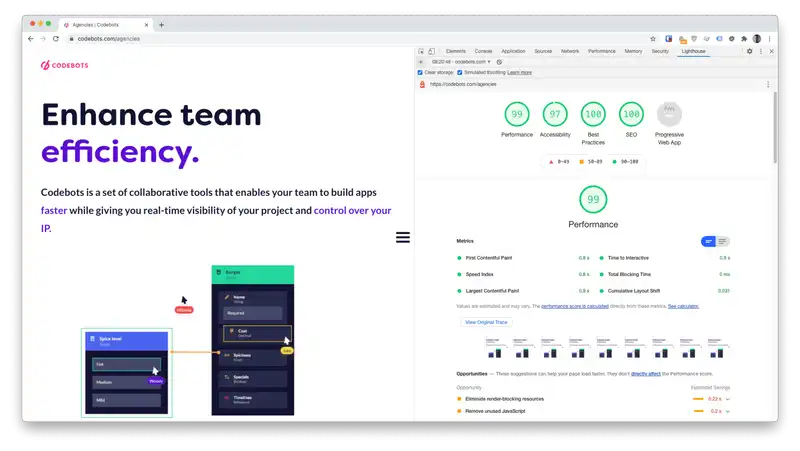
Like a proud parent, I run speed tests and navigate around the site all the time for fun (yes we’re that into software here).
Well now that you mentioned it, here is another cute photo of the site loading super fast. Look at it go!!!

All this would have been significantly more difficult if we didn’t have access to APIs provided by the codebots, which allowed easy access to our data from their original sources. Plus utilising the latest and greatest technologies meant we could push the limits on what a website can be.
We will continue to push the speed barrier, whilst adding more features and fun to our articles, just like this one.
Maybe you can think of ways that you can improve your own website?