If you have not had a chance to look into GraphQL yet, it is time to wrap your head around it. It actually is pretty straight forward and is a powerful technology. In this article, we are going to look at how to implement your CRUD operation using GraphQL and gain a deeper understanding of the technology. So, let make this systematic and answer the following questions:
- What is CRUD?
- What is GraphQL?
- How does CRUD related to GraphQL?
- How do you implement CRUD using GraphQL?
What is CRUD?
Create, Read, Update, and Delete (CRUD) are the four operations that you can perform on any data. It is a nice way to categorise the operations as you will find the concept of CRUD across multiple areas in software applications.
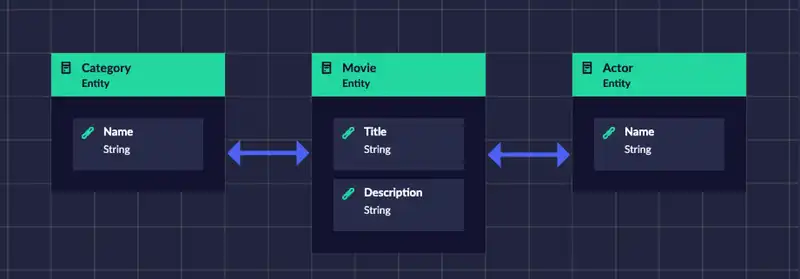
For a simple example, the following screenshot from the Codebots Platform shows an entity diagram (or database schema if you like) of a movie application. There are movies, categories, and actors. There is a many-to-many relationship (blue arrows) from movies to categories and from movies to actors. For the non-techies, you can think of this as simply a movie can belong to many categories and a category can have many movies. And the same again between movies and actors.

Once you have designed your entity diagram like this (hopefully on the Codebots Platform wink wink), the next thing to consider is what users can perform what operations on the data. Let’s say for our example there are two types of users; administrators and anonymous users. For each user, you should take the time to decide what data they should be authorised to access. You could use a simple table like the following:
| Create | Read | Update | Delete | |
|---|---|---|---|---|
| Category | Yes | Yes | Yes | No |
| Movie | Yes | Yes | Yes | No |
| Actor | Yes | Yes | Yes | No |
However, we can do better than a table like this: you can specify what CRUD operations are available for each user type on the Codebots platform. In the following screenshot, you can see a security diagram of the movie application. Across the top you can see user types; Admin and Visitors. For each user type, there are four checkboxes; C, R, U, and D. These turn on or off authorisation for that user type. In the rows of the security diagram you will find our entities; movies, categories, and actors (you can ignore the other rows for the moment as we will come back to them later.)

We now have a good little example for a movie application to play with for GraphQL and look at how it related to CRUD. Let’s continue to exploration.
What is GraphQL?
GraphQL was originally developed at Facebook and has been open-sourced by the GraphQL Foundation. This means it now exists under an MIT license, so you have permission to use it for commercial use.
GraphQL is perfectly named as it is a query language for graphs. To break this down, in computer science a graph has nodes and vertices between them, so think like this and not like a visual bar graph. Your data models, or think of an entity diagram like the one above for our simple movie application, is a graph! There are entities with relationships between them like nodes with vertices between them.
The other part to the GraphQL name is the QL, or query language. Query languages are awesome! A query language gives you a lot of power to do cool stuff, like CRUD. A query language you may have heard of (or be familiar with) is the Structured Query Language (SQL). SQL is a domain specific language for managing data inside databases. Similarly, GraphQL is a domain specific language for managing data through an API (or web services if you like).
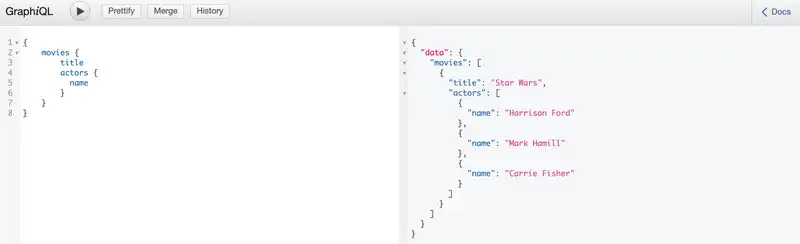
There is some really good learning documentation that you should dive into when the time is right. The GraphQL community has done a great job putting this together with lots of examples. If you build the example movie application using Codebots, you can get all of the GraphQL implementation written by a bot and start playing with it quickly. After you have deployed your application, you can access GraphiQL at http://localhost:8080/graphiql and start running your queries. In the following screenshot, you can see a query that returns all the movies with their actors.

How does CRUD related to GraphQL?
In another article on What are SQL CRUD operations, we discussed how there are SQL statements that allow you to perform your CRUD operations. GraphQL works a little different to the way SQL works and gives you more flexibility.
GraphQL splits up its types of API requests into Queries and Mutations. A query does not change the state of the data and simply returns a result. A mutation on the other hand, modifies the server-side data. So, for CRUD operations, you would use a query to read and a mutation to create, update, or delete. The following table shows how CRUD relates to GraphQL.
| CRUD | SQL | GraphQL |
|---|---|---|
| Create | INSERT | MUTATION |
| Read | SELECT | QUERY |
| Update | UPDATE | MUTATION |
| Delete | DELETE | MUTATION |
So next obvious question is, how do we implement CRUD using GraphQL?
How do you implement CRUD using GraphQL?
For our movie example, we used SpringBot to write the application. If you are unfamiliar with SpringBot, it writes a full-stack application predominantly using Spring, Hibernate, Angular, and of course … GraphQL. Oh yeah, there is also C#Bot if you would prefer a .NET stack with a React client-side if you want to give Codebots a go.
As good developers should do, SpringBot uses a bunch of libraries and best practice to write the code. For example, the GraphQL Spring Boot project up on GitHub has a bunch of handy features used by SpringBot. In the following video, you can watch one of our developers, Kellie, talk about some of the specifics of the implementation and how it follows best practice.
However, to answer the question of how do you implement CRUD using GraphQL…
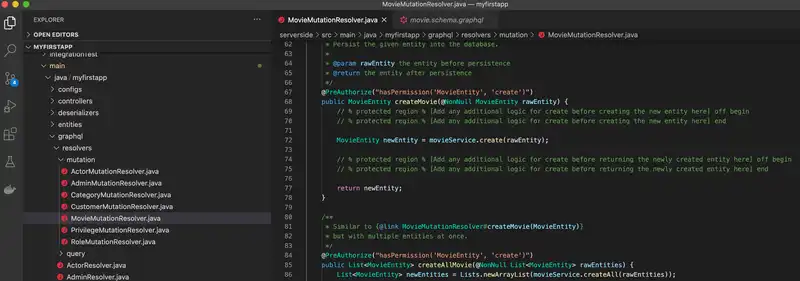
The following screenshot shows the code for the mutation. In the package main/java/graphql/resolvers/mutation/ you will find the MovieMutationReslover class. On line 68, you can see the createMovie method, this is the method that is turned into the GraphQL mutation and can be subsequently called through the API. So, there are a bunch more methods in here, but you can customise this file and create any new mutations as required.

Summary
GraphQL creates a flexible API and you can see why it is gaining popularity. The more I look at it, the more I like it. To implement all of the different queries and mutations a user might want to perform using REST would take a lot of time. So, by using GraphQL you are able to expose CRUD operations on you data in a very flexible way. Great!
In this article we looked at a movie application example written by SpringBot. The bot is able to write all of the code you need to implement GraphQL for a project, which is pretty good time saving. So, how do you implement CRUD using GraphQL? Well, you get a bot to do the heavy lifting on the project for you and then you come in and customise it afterwards as required.
As far as web service APIs are, REST is still the dominant approach. But GraphQL is the new kid on the block. In my opinion, they have got the right CRUD stuff ;) If that bad joke doesn’t put you in a good mood, watch the original film clip. So bad, yet so good.

On Codebots, you can get started quickly on your CRUD applications with bot-written code that includes two developer APIs.