Websockets are a web based communication protocol that allow for persistent bi-directional communication between a client and a server. They are widely supported by browsers and webservers, and enable web applications to provide interactive and real time experiences. Websockets are used across many real time messenging applications, like Slack, as well as in collaborative editing tools, games, and other web applications that require frequent and fast bi-directional communication.
Websockets in the Codebots Platform.
At Codebots we use websockets in a few places across our Platform to enable some interactive experiences. One place we use websockets is in the Build process. This is where the bots write out thousands of lines of source code to your git repository. Our build process can take a few minutes for bigger projects, and involves several steps including:
- intialising the bots,
- cloning a git repository,
- writing source code, and
- pushing to a git repository.
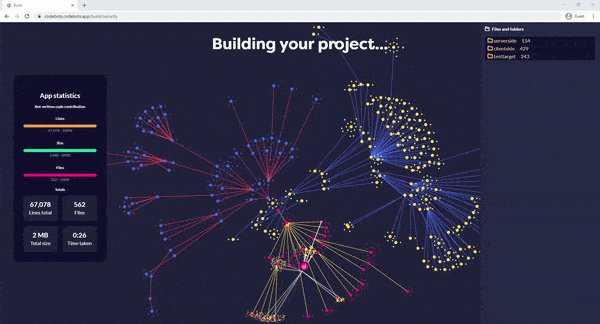
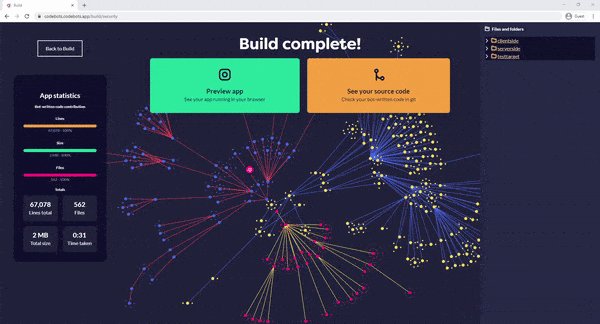
As shown in the gif below, our progress bar, live console, and visualisation (Fireworks) for the Build process helps to keep the user informed of the progess during a build. This is all implemented through the use of websockets, with our Build service communicating directly with the users browser in real time!

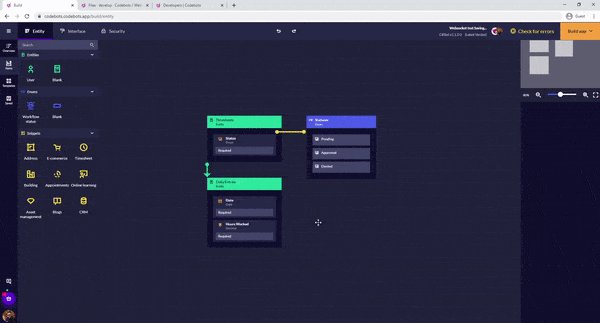
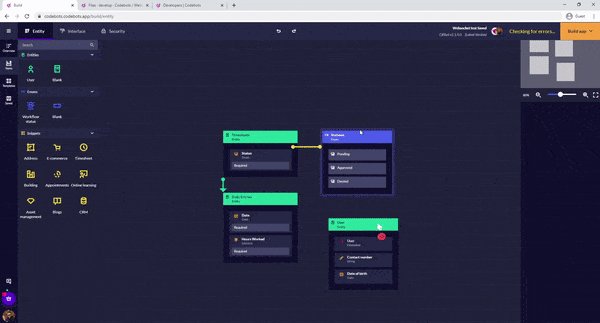
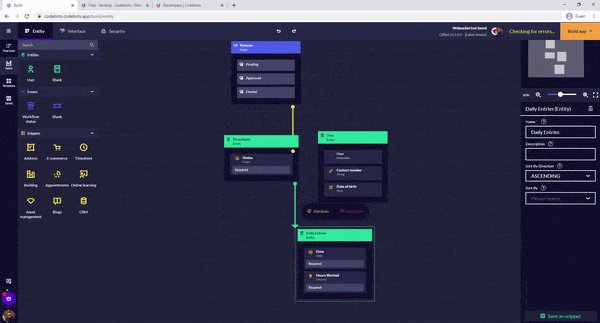
A second example of websocket usage on the Codebots Platform is in the Entity diagram. Here, we use websockets to enable multiple users to manipulate the diagram concurrently; meaning they can see each other’s changes live! Websockets are used to send the following information for any users connected to the same diagram:
- The users currently working on the Entity diagram, so we can place their user icon in the top right corner. This provides a visual cue so users can see who else is currently editing.
- The changes to the diagram other users are making, i.e. adding shapes, moving snippets, adding items. This helps to enable collaboarative diagramming and to ensure users don’t override each other work.
- The mouse position of the other users. This helps to illustrate what changes they are making and to make it less confusing when parts of the diagram are moved around by another user.

Websockets and Codebots projects.
Codebots currently has two bots, SpringBot and C#Bot, which both assist in creating full stack applications with a Spring Boot backend and a C# .Net Core backend respectively. Both these server-side languages have good support for websockets (or an abstraction over websockets) out of the box. For a worked example on adding a websocket to a C#Bot application, check out our developer docs.