Let’s take a closer look at how Codebots’ diagrams are made. We sat down with Scott, the software developer behind the Diagramming Engine, to get a closer look at how it works and how it plays an important role in reducing technical debt.
Why are CodeBots’ Models and Diagram Editor so important?
At its core, the Diagramming Engine provides the building blocks for a wide variety of models and diagrams—whether it’s showing relationships between objects, mapping out workflows, designing business logic, or creating UI mock-ups. But what makes these models so valuable?
Codebots’ models play a crucial role in reducing technical debt by automating and standardising system architecture. By enforcing best practices and structured design, the models prevent knowledge loss and enable continuous improvement. The Diagramming Engine, powered by Scott’s innovations, is the tool that makes this possible.

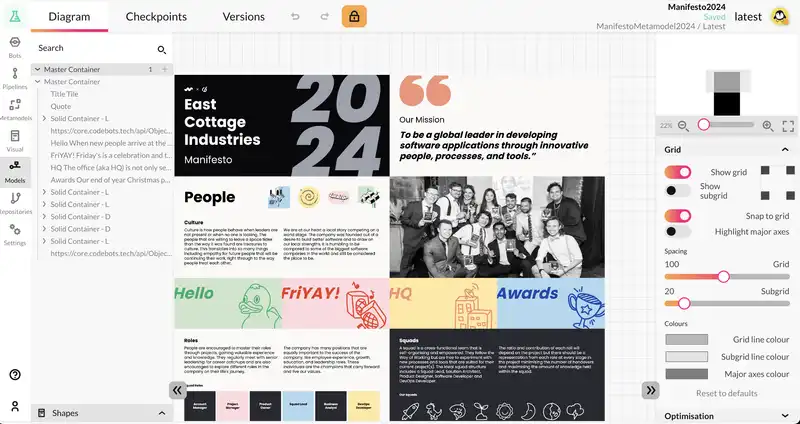
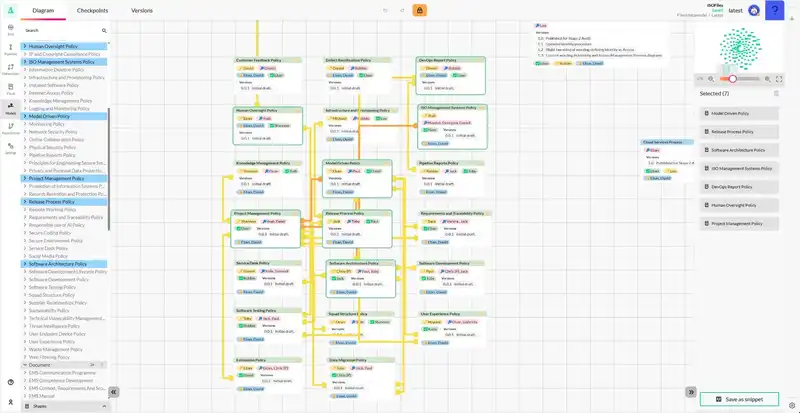
Breaking Down Codebots Diagrams
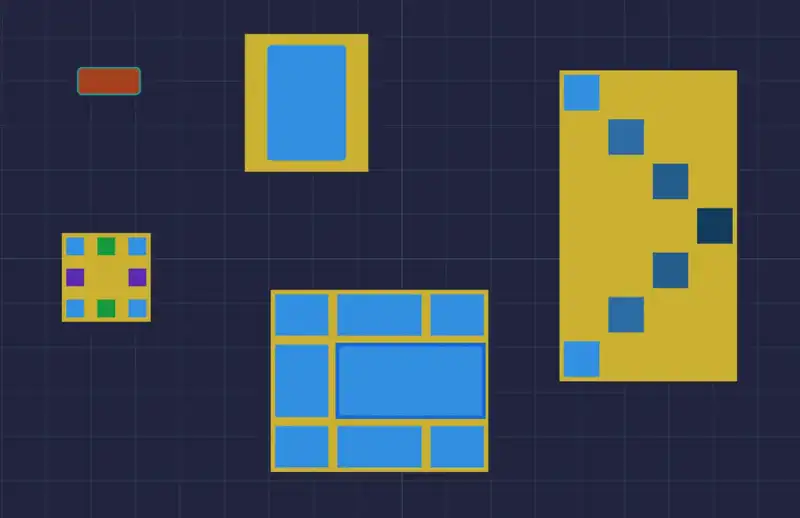
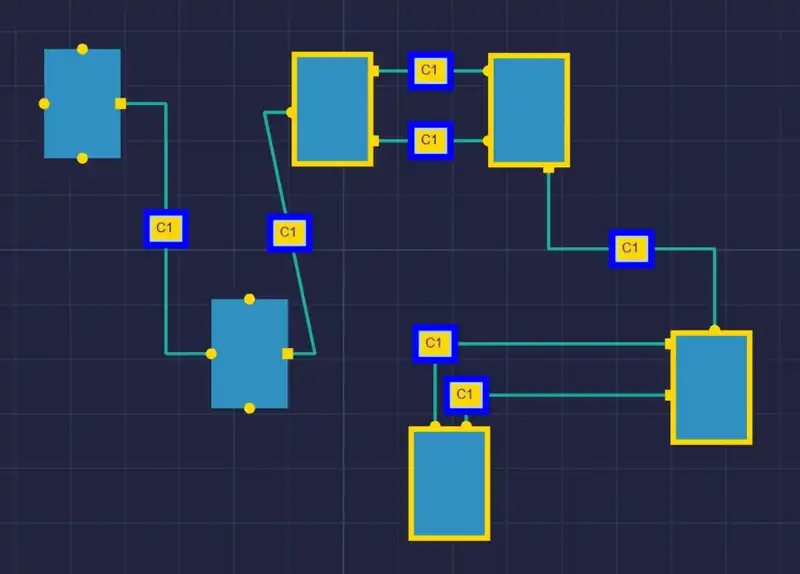
According to Scott, every diagram starts with two fundamental elements:
- Shapes – The core building blocks that represent things like objects, processes, or components. Some shapes can contain others, creating parent-child relationships.
- Connections – These define how shapes relate to one another.
It might seem straightforward, but there’s a rule system in place that defines:
- Which shapes can contain others (and in what quantity).
- How and when shapes can connect to each other based on predefined rules.

This structured approach is what makes Codebots diagrams so powerful. By defining clear relationships between shapes and connections, the engine supports a wide range of use cases, from software architecture to business workflows.
Enabling Models of Any Kind
Scott’s work allows Codebots to support almost any type of model, from User Interface Models to Requirements Models, Logic Models, and Database Structures. Thanks to his work, Codebots can automate system architecture, ensuring that teams build scalable, maintainable software with reduced effort.

While the Diagramming Engine itself doesn’t directly “understand” models, it provides the foundation for structured modelling. This is where the rest of the Codebots team come in. They’ve built an intuitive layer on top of Scott’s engine, ensuring that users can easily create and manage complex models without needing to understand all the underlying mechanics.

What’s Next for the Diagramming Engine?
Scott and the team are continuously improving the Diagramming Engine to make it more powerful and user-friendly. Here are some of the exciting developments on the way:
- More refined visual components, thanks to great suggestions from designers like Kaila.
- A fully capable Markdown Component, something that Eban, Codebots’ founder, is particularly excited about.
- Better handling of massive diagrams (think 20,000+ shapes!) to improve performance and usability.
- Grouping and locking of shapes, so users can manage multiple elements as a single unit—one of the most requested features.
How Do Models Reduce Technical Debt?
By enforcing structured design and automating system architecture, Codebots’ models significantly reduce technical debt. They eliminate inconsistencies, ensure that best practices are followed, and allow for continuous improvement without the risk of knowledge loss. Teams can focus on innovation rather than spending time fixing outdated or poorly structured code.
With Scott’s ongoing improvements, Codebots will continue evolving its visual modelling capabilities, giving users even better tools to map out and structure their ideas efficiently and effectively.