In a single day, Codebots legends Jordie and David teamed up with Jay Van Deurse, the Founder of an awesome new startup called Trnding (now known as Let’s-Colabb), to take a massive step towards completing Jay’s vision. The bigs wins were a UX flow and schematic diagram outlining Trnding’s branding portal.
Trnding is a marketplace connecting social media influencers and brands & outlets. In a nutshell, smaller influencers, brands and outlets are missing out on the rich potential of social media advertising. Trnding allows small to medium brands and outlets to reward micro-influencers who post pictures of themselves showcasing their products. The app facilitates this by cataloguing available products, tracking posts and distributing rewards.
Read more on Codebots and Collider’s partnership
I am Trnding: Jay’s journey
The Trnding app is needed because, at present, big brands and vendors with multiple outlets partner with influencers on social media, with everyone else missing out.
This is because the smaller brands and outlets struggle to compete with their bigger rivals to attract the attention of the biggest social media personalities while smaller personalities struggle to attract the attention of big brands and vendors. As a result, smaller brands and outlets and micro-influencers cannot participate in this marketplace. However, both parties, the brands & outlets and the micro-influencers, have much to be gained by partnering with each other. Provided they can make themselves known. Enter Trnding.
Trnding works by connecting people and the brands/outlets that they love. Brands and outlets can provide rewards based on engagements on their posts and through the app, all parties can explore a catalogue of available products, track posts and view potential rewards.
Jay has already started testing and validating his startup, by conducting promising experiments with boutique brands. Jay had already developed an app as well, allowing users to post to social media and brands to see when they do so.
The next step in Jay’s journey is a brand portal allowing businesses to manage which products are available on Trnding and analyse what return they are getting by participating in the social media marketplace.
Jay and Codebots’ shared win
The workshop was designed to deliver a scoping document, compete with a product roadmap, a requirements backlog and UX & schematic diagrams, and in doing so accelerate Jay towards fleshing out his MVP.
Jay teamed up with rockstar designer, Jordie Peters and developer David Simon.
Jordie took the lead in helping Jay map his product’s roadmap and converting Jay’s ideas into a technical requirements backlog, with Codebots pilot David listening in and creating a schematic diagram in the background.

The requirements backlog is a high-level vision of the pieces that make up your product (Epics, User Groups and User Stories). Epics are the big picture ideas that make-up your product. For example: Web Portal. User Groups are types of people using your product. For example: Admins and Customers. User Stories are how a User Group interacts with an Epic. For example: Customers can log in and do X, Y and Z.
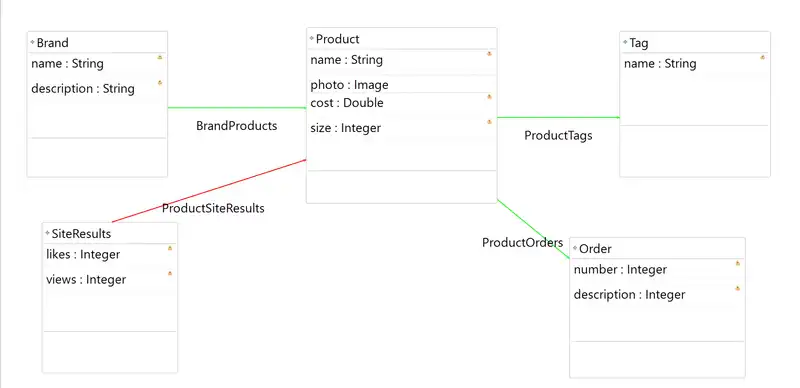
What Codebots does is take the models that all app development projects start with, such as the requirements backlog and turns these into code. Because of this, Jay could concentrate on expressing his ideas and working with Jordie and David to turn these into models. In Dave’s case, this model is called a schematic diagram (see below).

It might sound simple, but the schematic diagram, in particular, is a critical step towards developing an MVP. Which is why it was cool to see Codebots, with only some of the pieces to the jigsaw puzzle in place, get to work and write 20,768 lines of code for Jay.
It’s likely that Trnding continue to evolve through the Collider Accelerator program, but between the product roadmap, the input models and the code, this workshop represented a massive boost towards developing the Trnding app and MVP.
To Jay, “visualising and clarifying my ideas was invaluable”. Initially, he thought the UX and schematic diagrams were underwhelming, “but as I talked through the branding backend it took shape and I started to see real value in getting my ideas down visually.” And then, those visuals were turned into 20,768 lines of code, a big chunk of what will be needed to complete the branding portal.
It was an amazing learning experience teaming up with Jay and seeing how Codebots could empower early stage creative tech startups, especially ones with non-techie founders who would rather spend less time coding and more time creating. As most entrepreneurs do!
The Codebots crew is amped to do more of these workshops and help entrepreneurs #GetSh!tDone! Hope to see you soon.