Hello there, Isaac here.
The team at Codebots have given the Codebots Platform a massive makeover these past couple of weeks. The new platform is faster, more streamlined, and boasts a much improved User Experience (UX).
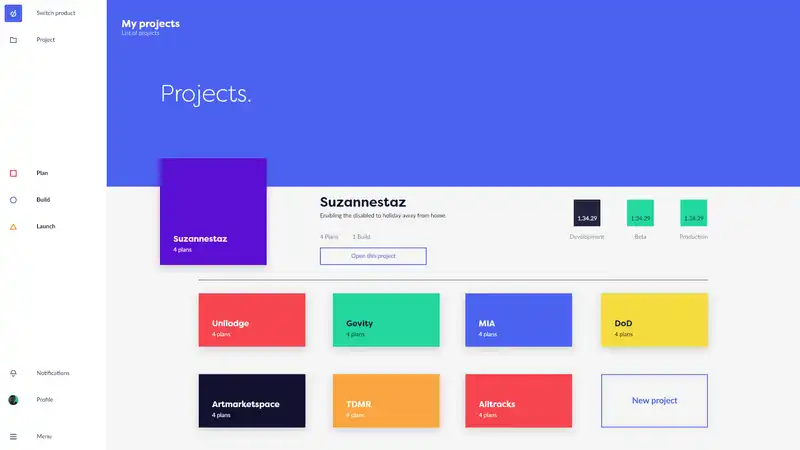
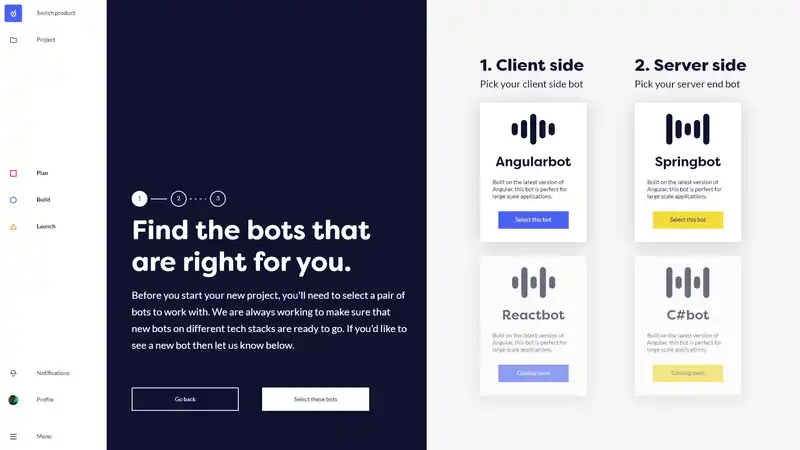
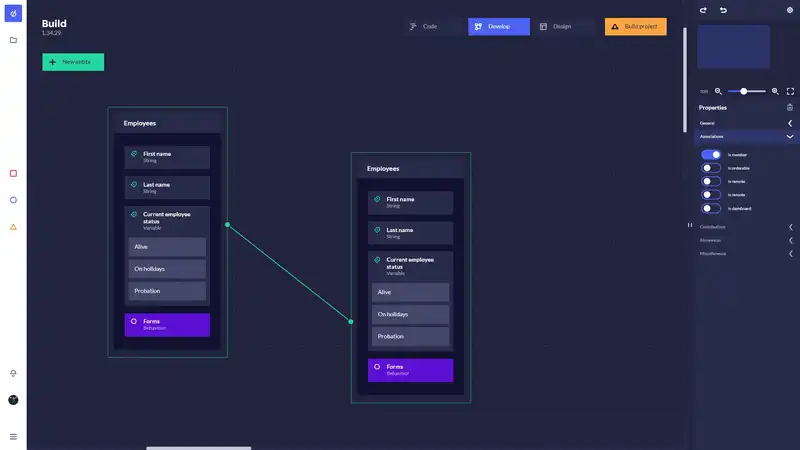
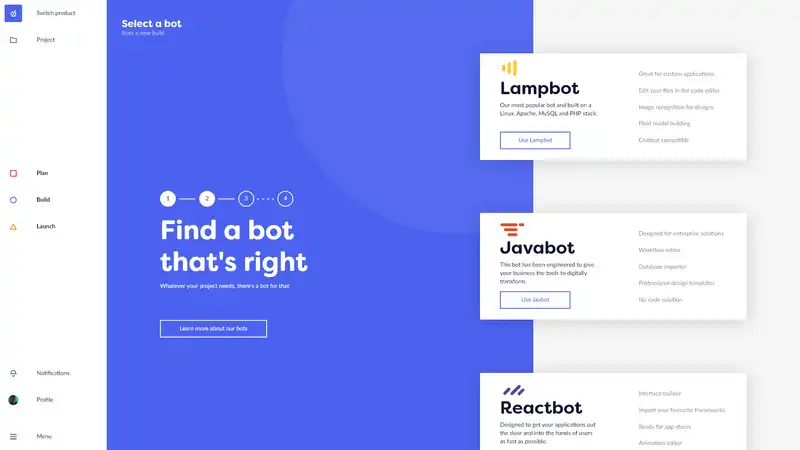
Here are some of the new designs!



If you thought redesigning how the Codebots Platform looks was our biggest news for the day, think again. The team and I have also re-architected our codebots, and fundamentally rewritten the rule book.
In a nutshell: Codebots now supports C# and Java!
The new system breaks tech stacks into their component parts and enables users to mix and match programming languages, frameworks, and databases more easily than ever before. The new generation of codebots puts control back into the hands of the user. So if you like working with C# and Java, we’ve got codebots for you.
Being able to choose your own recipe is a game changer in the low-code space. Normally, a low-code platform forces users to conform to a rigid set of technologies. This problem is even worse when dealing with no-code platforms.
Our new way of doing things is a delightful breath of fresh air.
First generation codebots: origins
Software engineering can be significantly improved by using models as first-class artefacts in the software engineering process. This is the Codebots philosophy.
Our founder, Dr Eban Escott, put theory into practice and developed first-class artefacts for his PhD at The University of Queensland. These artefacts were the first generation of codebots.
Eban’s thesis, ‘A model-driven approach to developing and testing web applications’, was the result of his passion for improving software engineering processes. Since then, these codebots have been iterated upon and improved.
Second generation codebots: commercialisation
The second generation of codebots included Lampbot, the original general purpose codebot. Lampbot wrote to a LAMP Stack, a set of open-source software for creating web applications. LAMP is an acronym, referring to Linux, Apache, MySQL, and PHP.
The other second generation codebots were named Sirbot and Dodbot. Unlike Lampbot, these codebots were made exclusively for the Queensland Government’s Department of Science, Innovation and Technology, and the Australian Government’s Department of Defence.
Second generation bots were full stack codebots, meaning they wrote both the client and server-side. This means a single codebot did everything. This made some things easier and others harder. For example, the narrow focus aided stability. This narrow focus also made these codebots less agile, and we like being agile. So did our beta users. Which got us thinking, how can we transform our platform into a truly agile tool for enabling continuous modernisation? The answer? A new generation of codebots!
Third generation codebots: faster, better quality, more reusable, greater agility!
The new generation of codebots write either server-side or client-side code, but not both. Instead, the platform now enables users to pair any combination of server-side and client-side codebots. This mean you, as a Codebots user, you get maximum control over your source code.
The third generation of Codebots put control back into the hands of the user. You get to pick your dream team of server and client-side codebots to create your full-stack application.
We have four of these brand new codebots. Two of these write server-side code and two write client-side code. This enables four unique tech stacks out of the gate.
Warning: I’m going to do some maths here, but with the addition of a single additional server-side codebot, the number of possible tech stacks becomes six. And with a further additional client-side codebot, the number of possible tech stacks becomes nine. This architecture massively expands the flexibility of the platform.
The server-side codebots are C#bot and Springbot
C#bot writes C# (version 7) server-side code using ASP.NET, which is a proven framework for developing web applications.
Springbot writes Java (version 11) server-side code using the Spring Framework, another proven framework for developing web applications.

The client-side codebots are Angularbot and Reactbot
Angularbot writes JavaScript using the Angular Framework (version 7). Angular code is backwards compatible (minus some quirks) with all versions of Angular, minus version 1 (also known as AngularJS).
Reactbot writes JavaScript using the React Framework (version 16). This is also known as React Fibre. Like Angular, React code is highly backwards compatible.
Some of the main goals of React 16 include:
- faster component and animation rendering;
- DOM (document object model) update prioritisation;
- more options for rendering in bits and pieces; and
- improved suitability for gestures.
This article provides a brief summary of these frameworks.