What do you need to design to build software?
The basics of what you need to make while scoping a product.

Design in the software cycle
One of the old common misconceptions of software is that the 'designs' are the coat of paint at the end of the planning stage after everyone else has worked out what they want to build. Thankfully the industry is starting to realise that design is a much wider reaching term for a whole mindset, rather than a specific task.
So what does it now look like to design software? One of the first steps is for the team to work together on honing in on and defining what the actual problem is that the business is trying to solve. From here the designing truly begins as the team starts to honing in on problem solving what they can build together.
A large part of this stage happens with pencils and whiteboard markers, before even a single pixel is put onto an image. The focus of design is now on the experience your users will have, instead of the visuals they'll see. You may have heard the terms User experience (UX) designer, Customer experience (CX) designer or even Brand experience (BX) designer thrown about. New terms for what is essentially the the same thing. Ensuring the product provides the best possible experience and solves your users problems.
What this looks like differs wildly for each product, but can be boiled down ensuring the team has something which they can test and estimate development time with. Whether it be a pixel perfect design with animations and documentation or a working code prototype of the user flow or just a series of sketches with a flow diagram showing how a user might interact with the system.
Designing for legacy systems
When approaching legacy systems, the first question you need to ask yourself is: Are you looking to improve and modernise the current software or simply transition it to a cloud based system? Both of these angles have a different goal in mind and require a different path of designing a solution. However they both start from the same place, gaining a comprehensive understanding of the current system.
The first task of the team is going to be diving deep into the current system and working out just how it works. Even if the team has an intimate knowledge of it, it helps to ensure everyone is on the same page and understands it the same way. Reading through the documentation (if it exists!), interviewing current users and looking into the code base are good places to start, but really gives a visualisation of the task at hand is systematically recording each task the user completes and creating flow diagrams.
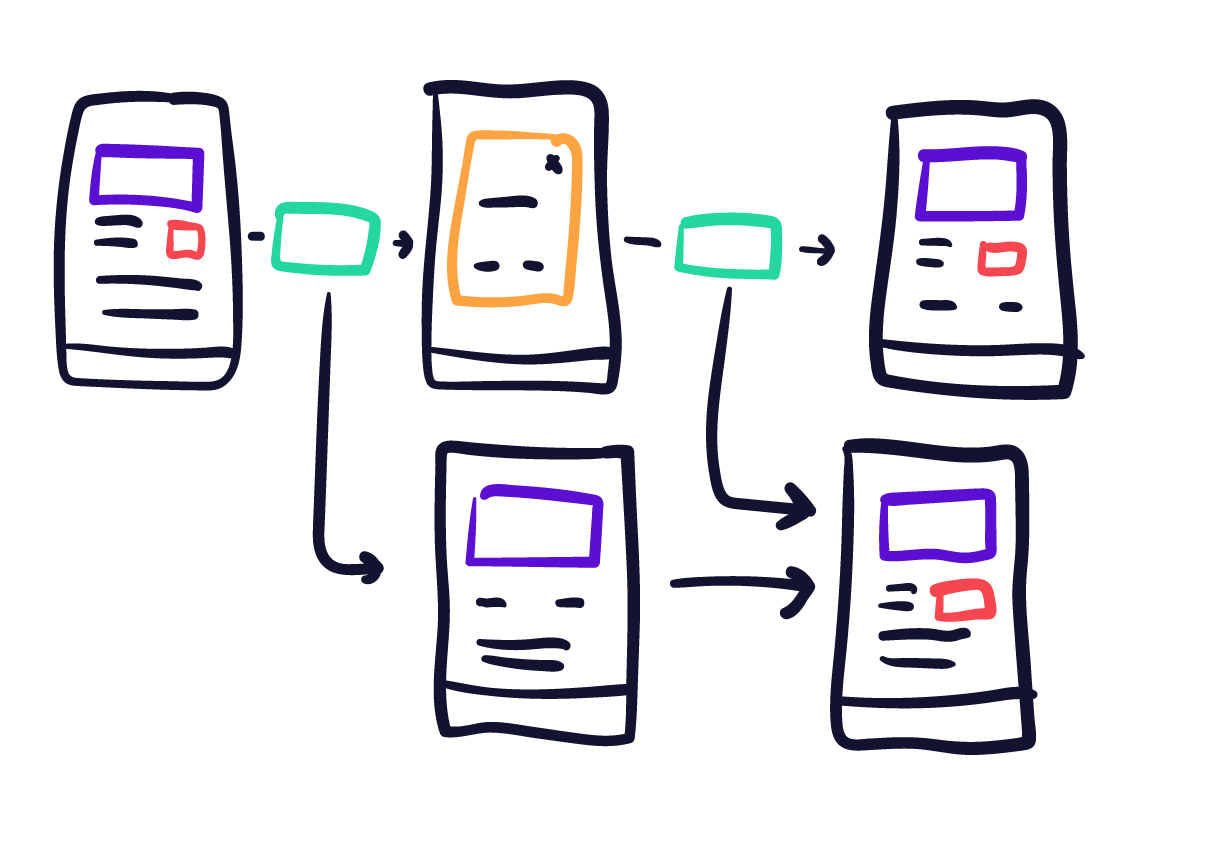
These small diagrams help show the team what tasks the users are currently doing and how they go about them. These could range from making word based flowcharts on tools like gliffy.com, miro.com or diagrams.co, taking screenshots of each interaction and putting them into UX flow charts or even doing screen recordings of each task showing off the interface.

These design tools help you understand where to start transitioning the business across. From there it is up to you based on whether you want to modernise the system and create a project similar to a 'greensfield' product, using the current system as a base to cross check nothing is missing. Or keep the solution as close to the current offering as possible, with maybe a few minor tweaks.
For those projects your best bet is to look for design patterns in the current system and start grouping those together. This will speed your development up when you break down just how modular your system is. At Codebots we use a tool called 'Extension Identification' to help teams work out just how much re-usage is in a codebase and how fast it will be to rebuild in Codebots' cloud system.
Designing for new software projects
For new projects, the design process has a larger focus on testing new ideas than it is understanding processes. There are a myriad of different ways to approach this task, but one key flow to follow is based on Design Thinking principles.
First you need to understand your market and audience, interview them and do your research as you discover what problems and issues they have with their current way of doing things. From there you can start brainstorming and ideating ideas. Creating prototypes of possible solutions to test with. It's here that you start refining you design and turning it into something more tangible.
Some will craft each screen in programs such as Sketch, Figma, Invision, Photoshop or XD. Showing the users and the developers exactly what its going to be looking like, others will go right ahead and code up a solution using bootstrap frameworks or tools to get you started quickly like Codebots. It is here that the team locks in what they plan to go ahead and start working on. Similar to what happens in legacy systems, it is important for the team to understand the flow and add the designs to each piece of work so they know how it is going to work.

Future of designing on Codebots
One of the biggest and most annoying aspects of software design and development is bridging the gap at the handover from your designers to developers. Wireframes, prototypes and mock-ups suffer from the same fatal flaw: reusability. You are doing work that will probably need to be redone in another format and on another platform. Plus, limitations in later links in the chain can invalidate your designs, sending you back to the drawing board.
Codebots is a collaborative tools that enables the whole team to work simultaneously on the same app development platform. Instead of having to export designs or a prototype and have a developer come in a attempt to recreate it, Codebots is working to allow you to directly use the Interface builder to develop the project.
While many tools like Figma, UXpin, Invision, Framer and XD allows developers and designers to work closer with code exports and automatic documentation of patterns. Codebots goes one step further and allows you to design as you will and hook that up code that functions immediately. Currently our tool is still in the early days with just letting you create pages and semantically structure the DOM we have big plans for this section based on our experience building software and prototypes.
Discover More

The Bot Marketplace is Here
The Marketplace has landed in CodeBots Platform 6.0.0, making it easier to discover, install, and reuse bots across teams. It’s a big step toward turning scattered AI experiments into repeatable, governed outcomes.

The Vibe Coding Cliff
The vibe coding cliff is the moment the magic stops: when steering by intent and momentum no longer holds a system together and the LLM cannot keep the rising complexity in the air. It is the point where the vibes run out and real engineering has to step back in.

What is Vibe Coding
Vibe coding is the moment software development stops feeling like manual labour and starts feeling like momentum, steering with intent while the LLM handles the grind, keeping developers in flow rather than lost in files.