Angular Docs with CompoDoc
Getting Started
We make use of a documentation tool called CompoDoc to generate all the documentation required for our Angular applications.
To enable it, we must ensure it is installed and active within our project. Given the project is built by Codebots, CompoDoc is available by default.
Validate
To validate your application has CompoDoc doc configured and installed, please have a look at the file clientside/package.json. You should see the two following sections:
// ...
"devDependencies": {
// ...
"@compodoc/compodoc": "~1.1.9",
// ...
}
// ...
Generate Documentation
To generate the documentation for your Angular application, run npx compodoc -p tsconfig.json from within your clientside directory.
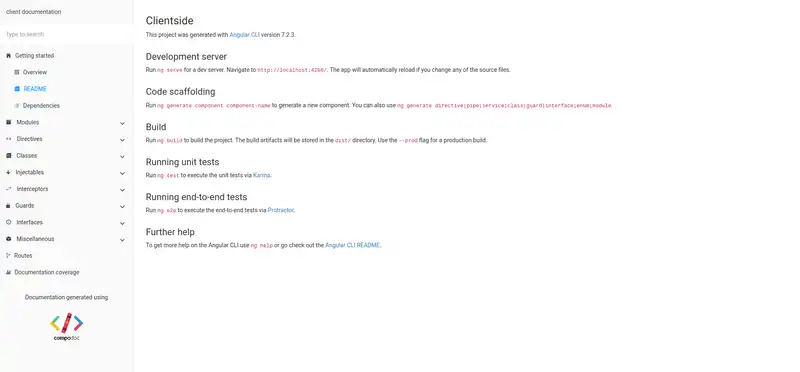
This will generate a static site for your documentation; which will be found within documentation. Opening the the file documentation/index.html you will see a documentation site like the following:

For more advanced functionality, please view the CompoDoc documentation.
Use the Documentation
The documentation is broken into the different types of features which are found within the project. A good place to start is the CommonComponentModule.
This module will enable you to view all available components which are made available out of the box with your Angular application.

Was this article helpful?