SpringBot IDE Setup - Visual Studio Code
This guide will walk through the process of setting up and using Visual Studio Code to work with a SpringBot application.
Setup VS Code
- Download for your OS from the Visual Studio website, and install according to the setup instructions.
-
Once you have completed your install, open VS Code.

-
Install the following plugins by pressing
Ctrl+P(orCmd+Pon Mac) to open the command palette and copying and pasting the following install commands in, one by one.- Java Extension Pack -
ext install vscjava.vscode-java-pack - Angular Language Service -
ext install Angular.ng-template - Spring Boot Extension Pack -
ext install Pivotal.vscode-boot-dev-pack - Debugger for Chrome
ext install msjsdiag.debugger-for-chrome

- Java Extension Pack -
-
Reload your VS Code instance.

Source Code
We assume that you have already cloned your project somewhere on your file system. While the location of your files does not matter, for this guide we will assume you have placed them in the location used in previous lessons, i.e /data/repository/[yourProject].
-
Use
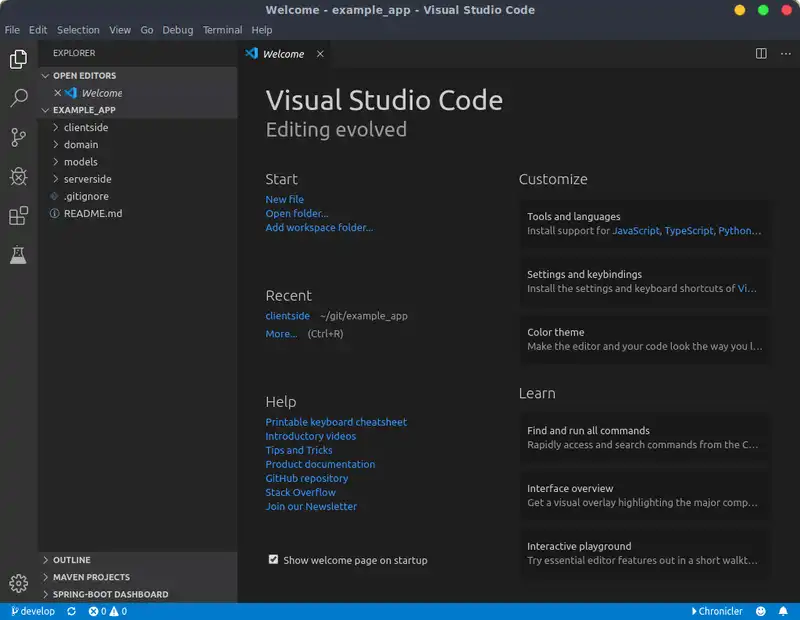
Ctrl+O(orCmd+Oon Mac) and navigate to the root of your project before clicking ok.
-
Save it as a workspace.
Ctrl+Shift+p(orCmd+Shift+pon Mac) to open the command palette and type “Workspaces: Save Workspace as…” and select the item that matches.
-
Enter your workspace name. i.e
example_app.
Tasks
Tasks are a powerful VS Code mechanism that allow us to automate parts of our development process. For this guide, we have configured a set of tasks that are useful for developing with SpringBot.
To setup tasks, walk through the following.
-
Create a new
tasks.jsonfile.- Click the
Terminalmenu bar menu, - Select the
Configure Default Built Task - Click any gear icon to open up a new
tasks.jsonfile.
- Click the
-
Copy the following into your new
tasks.jsonfile.{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "npm", "script": "build", "path": "clientside/", "problemMatcher": [] }, { "label": "Run All", "type": "shell", "dependsOn": [ "Run Server", "Run Client" ], "group": "test", "presentation": { "reveal": "always", "panel": "dedicated", "clear": true, "revealProblems": "onProblem" } }, { "label": "Run and Debug Server", "type": "shell", "command": "./gradlew", "args": [ "bootRun", "--debug-jvm" ], "group": "test", "presentation": { "reveal": "always", "panel": "dedicated", "clear": true, "revealProblems": "onProblem" }, "options": { "cwd": "serverside", "env": { "DATA_SOURCE_PASSWORD": "bots", "DATA_SOURCE_USERNAME": "codebots", "DATA_SOURCE_URL": "jdbc:postgresql://localhost:5432/codebots", "HIBERNATE_DDL": "update", "SPRING_PROFILES_ACTIVE": "dev", } }, }, { "label": "Run Server", "type": "shell", "command": "./gradlew", "args": [ "bootRun" ], "group": "test", "presentation": { "reveal": "always", "panel": "dedicated", "clear": true, "revealProblems": "onProblem" }, "options": { "cwd": "serverside", "env": { "DATA_SOURCE_PASSWORD": "bots", "DATA_SOURCE_USERNAME": "codebots", "DATA_SOURCE_URL": "jdbc:postgresql://localhost:5432/codebots", "HIBERNATE_DDL": "update", "SPRING_PROFILES_ACTIVE": "dev", } } }, { "label": "Run Client", "type": "shell", "command": "ng", "args": [ "serve" ], "group": "test", "presentation": { "reveal": "always", "panel": "dedicated", "clear": true }, "options": { "cwd": "clientside" }, "problemMatcher": { "fileLocation": "relative", "pattern": { "regexp": "^(.*):(\\d+):\\s+(warning|error):\\s+(.*)$" }, "severity": "error" } }, { "label": "Build All", "type": "shell", "dependsOrder": "sequence", "dependsOn": [ "Build Client", "Build Server" ], "group": "build", "presentation": { "reveal": "always", "panel": "dedicated", "clear": true, "revealProblems": "onProblem" }, "problemMatcher": [] }, { "label": "Build Client", "type": "shell", "command": "npm", "args": [ "run", "buildProd" ], "options": { "cwd": "clientside" }, "group": "build", "presentation": { "reveal": "always", "panel": "shared", "clear": true, "revealProblems": "onProblem" } }, { "label": "Build Server", "type": "shell", "command": "./gradlew", "args": [ "bootWar" ], "options": { "cwd": "serverside" }, "group": "build", "presentation": { "reveal": "always", "panel": "shared", "clear": true, "revealProblems": "onProblem" } }, { "label": "Run Build Artefact", "type": "shell", "command": "java", "args": [ "-jar", "*.war" ], "options": { "env": { "SPRING_PROFILES_ACTIVE": "test" }, "cwd": "serverside/build/libs" }, "group": "build", "presentation": { "reveal": "always", "panel": "shared", "clear": true, "revealProblems": "onProblem" }, "problemMatcher": [] }, { "label": "Build and Run", "type": "shell", "dependsOrder": "sequence", "dependsOn": [ "Build All", "Run Build Artefact" ], "problemMatcher": [] } ] }This will give you the following tasks that can be run from within VS Code.
Task Action Run Client Run the client-side in development mode. It will be available through your browser at http://localhost:4200. Run Server Run the server-side in development mode (profile = dev). This uses ./gradlew bootRun, the server-side will be available at http://localhost:8080.Run and Debug Server Run the server-side in debug mode (profile = dev). This uses ./gradlew bootRun, the server-side will be available at http://localhost:8080. The server will remain paused until you connect the debugger on port 5005.Run All Runs both Run ClientandRun ServerBuild Client Builds the client-side in production mode Build Server Builds a JAR of the server side Build All Calls Build ClientandBuild Serverstrictly in that order to ensure the artefact that is produced includes both client and server.Run Build Artefact Runs the build artefact produced by Build ServerorBuild All. By default this will make you application accessible on http://localhost:8080.Build and Run Combines the tasks Build AllandRun Build Artifactand runs them in that order. By default this will make you application accessible on http://localhost:8080. -
To run a task, type
Ctrl+Shift+P(orCmd+Shift+Pon Mac OS) and search forTasks: Run Taskfrom the command palette.
Client-side Development
Running
You can use the Run Client task to run the client-side.
This will activate a file watcher. Any changes made to your html, ts or scss will cause your client side to re-transpile your code and your new changes will become available at http://localhost:8080 once it has completed.
Debugging
VS Code supports debugging for many languages. For details on how the debugger works, please see the VS Code Debugging docs. We have installed Debugger for Chrome plugin to debug out client-side.
To start debugging your client-side, complete the following steps.
- Run the
Run Clienttask. -
Create a new Debugging profile.
-
Click the debug sidebar menu item

- Click the gear icon.

- Update the newly created launch configuration to:
url =http://localhost:4200,
webroot =${workspaceFolder}/clientside
-
-
Make sure it matches the following:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:4200", "webRoot": "${workspaceFolder}/clientside", } ] } - Run the
Run Clienttask. Once you seeCompiledin your terminal, move onto the next step - Run the newly created profile. This will open a chrome window
- You can now debug as normal.

Server-side Development
Running
To run, use the Run Server task. Unfortunately, unlike the client-side, the server-side task does not start a file watcher. Once you made any changes, simply restart by re-rerunning the task.
Debugging
For more details on how Java debugging works in VS Code, read Running and Debugging in Java.
To setup debugging for the server-side, see the following steps.
-
Create a new launch task
-
Click the debug sidebar menu item

- Click the down arrow icon.

- Select Java Attach
- Update the newly created launch configuration to: port =
5005, - Save
-
-
Make sure it matches the following:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "java", "name": "Debug (Attach)", "request": "attach", "hostName": "localhost", "port": 5005, }, { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:4200", "webRoot": "${workspaceFolder}/clientside", } ] } - Run the “Run and Debug Server” task. Once you see the message
Listening for transport dt_socket at address: 5005in your integrated terminal, move onto the next step. - Run your new debug profile by selecting the debug drop down and clicking your newly created launch configuration.
- You can now place break points and debug as usual.

Was this article helpful?